
ساخت اسلایدر با html و css
بدون نیاز به جاوا اسکریپت با html و css اسلایدر بساز
ابتدا ساختار HTML ایجاد میکنیم ، چند div ساده با کلاس slide داریم که هر کدوم نقش یک اسلاید دارن ودرون div ها میشه متن، عکس یا هرچیز دیگه قرار داد. همگی div ها تو یک div اصلی با کلاس sliders قرار میگیرن.
<div class="sliders">
<div class="slide" id="slide-۱"> ۱ </div>
<div class="slide" id="slide-۲"> ۲ </div>
<div class="slide" id="slide-۳"> ۳ </div>
<div class="slide" id="slide-۴"> ۴ </div>
</div>
تو css برای این دوتا class که ایجاد کردیم ویژگی های زیر رو اضافه میکنیم .
.sliders { width: ۳۰۰px; height: ۳۰۰px; display: flex; overflow-x: auto; }
.slide { width: ۳۰۰px; flex-shrink: ۰; height: ۱۰۰%; }
برای اینکه حرکت اسلایدها تو مرورگرهای مبتنی بر webkit روونتر باشه، تو کلاس sliders یک پراپرتی دیگه اضافه میکنیم:
-webkit-overflow-scrolling: touch;
برای جابه جایی اسلایدر به چپ و راست ویژگی های زیر رو اضافه میکنیم
-webkit-scroll-snap-points-x: repeat(۳۰۰px);
-ms-scroll-snap-points-x: repeat(۳۰۰px);
scroll-snap-points-x: repeat(۳۰۰px);
-webkit-scroll-snap-type: mandatory;
-ms-scroll-snap-type: mandatory;
scroll-snap-type: mandatory;
برای نمایش شماره برای اسلایدر ، که با کلیک کردن روی هر شماره، اسلاید مورد نظر نمایش بده تو کد HTML در کنار ۴ اسلایدری که قبلاً با کلاس sliders قرار دادیم، ۴ تگ a برای ایجاد لینک به اسلایدها اضافه میکنیم و در نهایت تمام لینکها و بلوک اسلایدر را تو div جدیدی با کلاس slider قرار میدیم.
به عنوان مثال در اولین تگ a، از href="#slide-۱" استفاده میکنیم و در اولین اسلایدر هم از id="slide-۱" استفاده میکنیم تا این دو به هم مرتبط بشن.
ساختار کلی html :
<div class=”slide-wrap”>
<a href="#slide-۱"> ۱ </a>
<a href="#slide-۲"> ۲ </a>
<a href="#slide-۳"> ۳ </a>
<a href="#slide-۴"> ۴ </a>
<div class="slider">
<div class="slide" id="slide-۱"> ۱ </div>
<div class="slide" id="slide-۲"> ۲ </div>
<div class="slide" id="slide-۳"> ۳ </div>
<div class="slide" id="slide-۴"> ۴ </div>
</div>
</div>
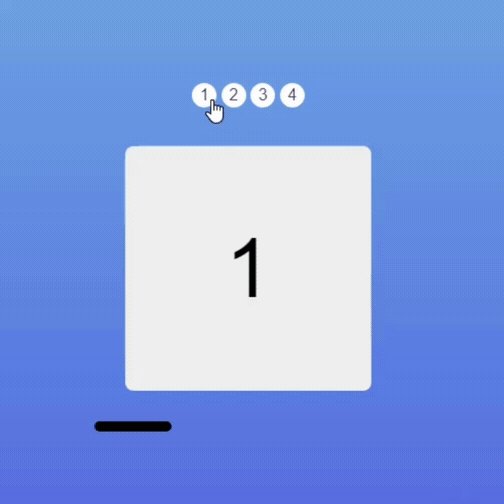
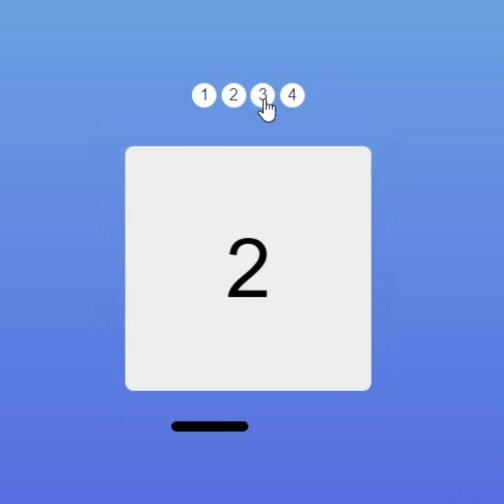
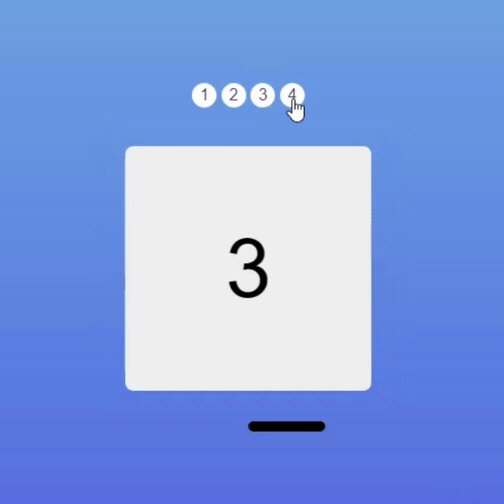
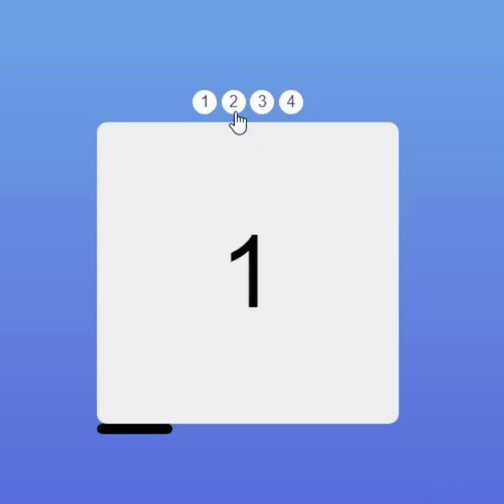
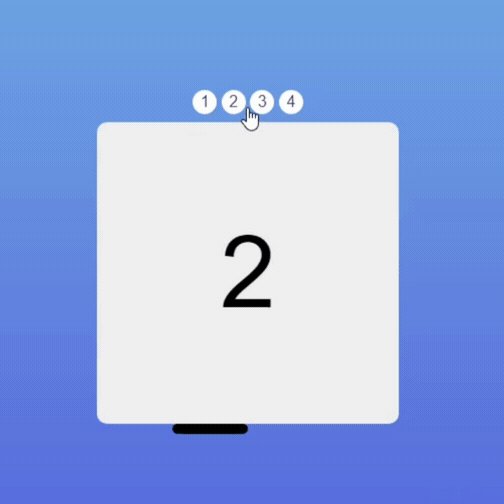
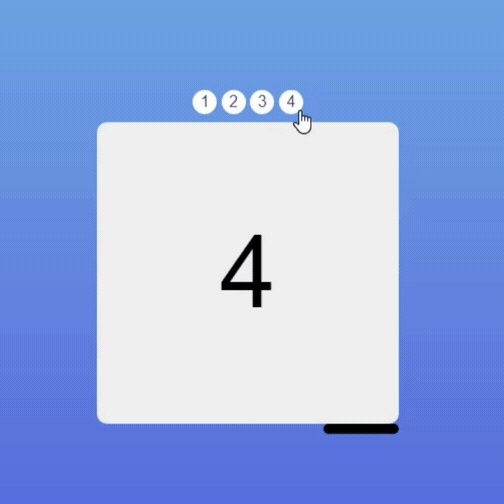
نتیجه به شکل زیر میشه

اگه بخوایم زمانی که روی شماره کلیک میشه با حالت نرم و اروم تری انجام بشه
تو کلاس slides این ویژگی رو میزاریم
.slides {scroll-behavior: smooth; }
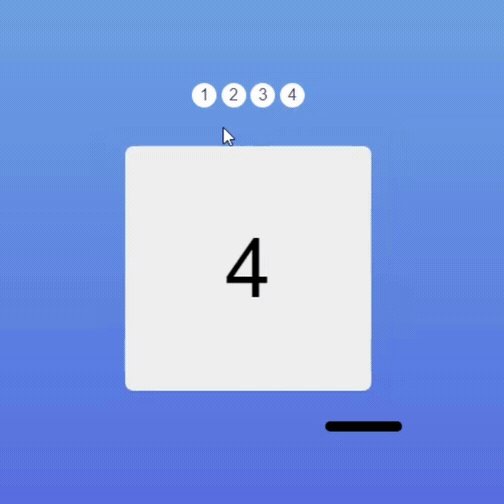
برای اینکه اسلایدها حین تغییر از یکی به دیگری، کوچک یا بزرگ بشن، میشه از انیمیشنهای CSS و یا target استفاده کرد. در واقع زمانی که روی یکی از لینکها کلیک میکنیم، URL مربوط به آن به #hash تبدیل میشود و در این حالت است که میتوان از target برای استایل دادن به آن استفاده کرد.
در فایل CSS کلاس زیر را اضافه کنید که باعث کوچک شدن اسلایدها به اندازه ۸۰ درصد حالت اصلی میشود:
.slides > div:target { transform: scale(۰.۸); }
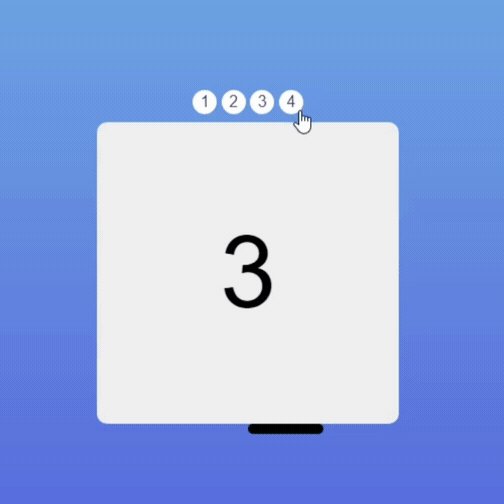
نتیجه نهایی کار